In web development, HTML Meta Tags or Metadata have less importance, but in Search Engine Optimization (SEO) Meta Tags play an important role in improving the visibility of a website or blog in search results. HTML Meta Tags help us to provide information to search engines about the content of a website or blog. In this article, we are going to learn about HTML Meta Tags, and we will understand what are Meta tags, how can we work on them, and how can be useful on a webpage.
What is HTML Meta Tag
An HTML document’s metadata is defined via the tag. Data about data is referred to as metadata. The character set, page description, keywords, document author, and viewport settings
are all typically specified using tags, and the meta tags are always placed in the head section of an HTML document.
As you know, HTML is a markup language and makes use of various tags to format the content. In HTML most of the tags have their corresponding closing tags, for example, <html> has its closing tag </html>. But in the case of Meta Tags, it does not have a closing tag but it carries information within their attributes.
<meta name = "description" content = "Learning about Meta Tags." />Importance of Meta Tags
As mentioned earlier, in the world of web development, the importance of meta tags or metadata is less, if we add it on the web page or not, it does not affect our site and it will work fine. But meta tags or metadata have a lot of importance in terms of SEO and better user experience.
It helps us to provide information to search engines about the content of a website or blog such as Page Description, Keywords, Document Author, Title, Viewport Settings, Publish Date, and so on. When a search engine’s crawler crawls a webpage, it uses the information contained in meta tags to help determine the relevance and quality of the content on the webpage. Search engines use this information to determine a webpage’s ranking in search engine result pages (SERPs).

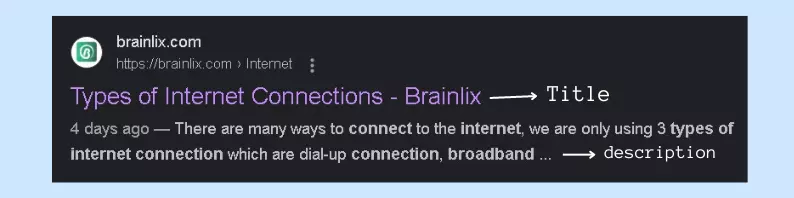
Search engines use the title tag as the main headline for a webpage in the SERPs and the description tag provides a summary of the content on the webpage and it always appears beneath the title tag in the SERPs.
How to Add Meta Tags in HTML Document
We can add metadata to an HTML webpage by adding <meta> tags inside the header elements <head> and </head> tags. Rember one thing, it does not have a closing tag but it carries information within its attributes.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Metadata -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Add a brief description of your page here.">
<meta name="keywords" content="Add relevant keywords for your page here, separated by commas.">
<meta name="author" content="Your Name Here">
<title>Add your page title here</title>
</head>
<body>
<!-- Add your content here -->
</body>
</html>
Looking at the HTML boilerplate provided earlier, we can see how to add meta tags to an HTML document. Let’s take a closer look at some of the most important HTML meta tags and their functions.
Canonical Tag
The most important tag is a canonical tag, which is an HTML element that tells search engines which version of a URL should be considered the canonical, or preferred, version of the page. The canonical tag helps avoid duplicate content problems if a website has multiple URLs with similar or very similar content.
<link rel="canonical" href="https://brainlix.com/html-meta-tags">Title Tags
In simple words, it is the title of the webpage, which is displayed in the title bar of the user’s web browser and search engines use the title tag as the main headline for a webpage in the SERPs.
<title>Page Title Goes Here</title>
Description Tag
The description tag provides a short summary or “snippet” of the content on the webpage and it always appears below the title tag in SERPs.
<meta name="description" content="Description of the page goes here.">
Open Graph Meta Tags
The main purpose of using Open Graph Meta Tags is to provide information to social media such as Facebook, Twitter, LinkedIn, and Pinterest about the content of a website or blog, which are Image, Title, Description, and so on.
When we are shared a webpage or blog post on social media, Open Graph Meta Tags provide information to the social media platform about the content of a website or blog which includes title, description, and image. It helps to display content in a more visually appealing and informative way in the social media feed.
<meta property="og:title" content="Your Title Here">
<meta property="og:description" content="Your Description Here">
<meta property="og:image" content="https://yourdomain.com/path-to-your-image.jpg">
<meta property="og:url" content="https://yourdomain.com/your-page-url">
<meta property="og:type" content="website">
<meta property="og:site_name" content="Example Site Name">
<meta property="og:video" content="https://example.com/example-video.mp4">
<meta property="og:video:type" content="video/mp4">
<meta property="og:video:width" content="1280">
<meta property="og:video:height" content="720">
<meta property="og:locale" content="en_US">
These are the most commonly used Open Graph Meta Tags, let’s discuss a bit about them.
- og:title: The title of the web page as it should appear on social media.
- og:description: A short description of the web page as it should appear on social media.
- og:image: The URL of an image that should be used as a preview image on social media.
- og:url: The URL of the web page being shared.
- og:type: The type of content being shared, such as “website”, “article”, “video”, etc.
- og:site_name: The name of the website.
- og:video: The URL of a video that should be used as a preview video on social media.
- og:locale: The locale of the web page, such as “en_US”.
Robots Meta Tag
The main purpose of using Robots Meta Tag is to provide information to search engine crawlers about how to index and rank a webpage. Robots Meta Tags provide instructions to webmasters that which webpages or blog posts should be indexed or not and a webpage targeting which cuntery and language.
<meta content='India' name='geo.placename'/>
<meta content='in' name='geo.country'/>
<meta content='en_US' name='language'/>
<meta content='global' name='target'/>
<meta content='global' name='distribution'/>
<meta content='general' name='rating'/>
<meta content='1 days' name='revisit-after'/>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='index, follow' name='googlebot'/>
<meta content='follow, all' name='Googlebot-Image'/>
<meta content='follow, all' name='msnbot'/>
<meta content='follow, all' name='Slurp'/>
<meta content='follow, all' name='ZyBorg'/>
<meta content='follow, all' name='Scooter'/>
<meta content='all' name='spiders'/>
<meta content='all' name='WEBCRAWLERS'/>These are the most commonly used Robots Meta Tag, let’s discuss a bit about them.
- index: It Tells search engine crawlers to index the page.
- noindex: Tells search engine crawlers not to index the page.
- follow: Tells search engine crawlers to follow any links on the page.
- nofollow: Tells search engine crawlers not to follow any links on the page.
Theme Color Tag
The main purpose of using the Theme Color Tag is to define the color theme of a website. It provides instructions to the web browser to set the theme color on the address bar or status bar, to match the color scheme of the website.
<meta content='#4285f4' name='theme-color'/>
<meta content='#4285f4' name='msapplication-navbutton-color'/>
<meta content='#4285f4' name='apple-mobile-web-app-status-bar-style'/>
<meta content='yes' name='apple-mobile-web-app-capable'/>There are many different types of HTML Meta Tags are exist, we are using them for specific purposes. But these are the most commonly used HTML Meta tags. These Tags can help improve a website’s visibility in SERPs, browsers, social media, and other web services.